制約をつける流れ
いきなりですが大事なことを一つ言っておきます
このことを忘れずに〜
では、以下のような流れで説明していきます!
ちなみに、すでに部品(UILabelやUIButtonなど)を配置している前提で話します
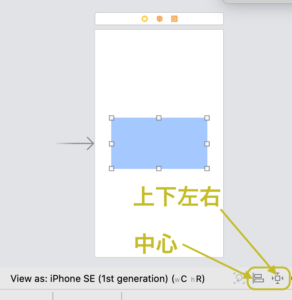
今回はViewを配置して、わかりやすいように薄い青色にしました!
部品の設定確認
まずは、部品の設定を確認してください
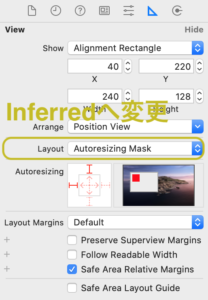
「View -> Layout」を「Inferred(Autoresizing Mask)」に変更してください!
ここがAutoresizing Maskのままだと制約を設定できません!
位置の制約設定
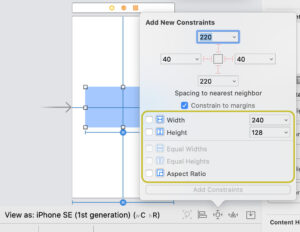
基本的に画面右下の方にあるボタン(上記画像参考)で位置の制約をつけます!
各項目について簡単に説明していきます
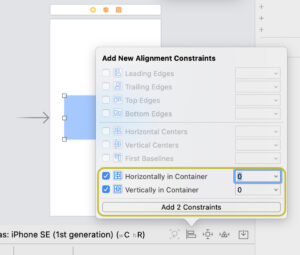
中心
Horizontally in Container
水平方向(横方向)に対して中心からどれだけずれているか
Vertically in Container
垂直方向(縦方向)に対して中心からどれだけずれているか
「Add Constraints」ボタンを押すとチェックをつけた制約が設定されます!
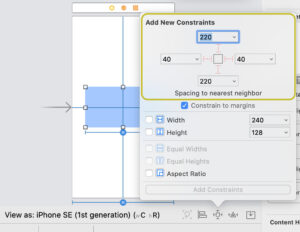
上下左右
この場合、
「上から220、右から40、下から220、左から40の位置に配置する」
という意味になります
これは画面サイズ関係なく固定の値になるので注意してください!
(別のiPhoneだと中心に表示されない可能性がある)
位置の制約をつける簡単な方法は以上です!
スポンサーリンク
大きさの制約設定
大きさの制約は、位置制約(上下左右)のボタンからできます!
Width
部品の横幅
Height
部品の縦幅
Equal Widths(設定方法が少し異なる)
指定した部品に対する横幅の比率
Equal Heights(設定方法が少し異なる)
指定した部品に対する縦幅の比率
Aspect Ratio
縦横の比率
「Equal Widths」と「Equal Heights」の設定方法
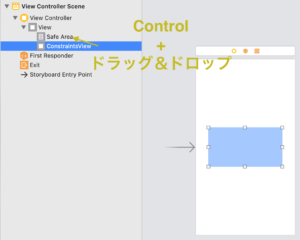
この二つは「control + ドラッグ&ドロップ」で設定することができます!
画像を使ってもう少し詳しく
ConstraintsViewの横幅をSafe Areaの横幅の比率に合わせたい場合を考えます
(つまりSafe Areaの横幅が大きくなれば、ConstraintsViewの横幅も大きくなります!)
上記画像のようにcontrolを押したまま「ConstraintsView」から「Safe Area」までドラッグ&ドロップしてください〜
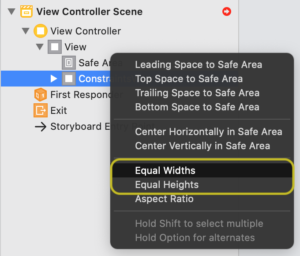
すると以下のような画面が表示されるので
「Equal Widths」をクリック!
これで設定することができました〜
「Equal Heights」を設定する場合も同様です!
制約の値変更
変更したい部品を選択して、画面上部の三角定規をクリック
そこに今までつけた制約があるので、変更したい制約の「Edit」で変更することができます!
最後に
Xcodeで貯金&家計簿アプリ作ったのでよかったら使ってみてください!
【す極シンプル貯金アプリ】
![]()