バージョン
Flutter:1.22.3
Dart:2.10.3
macOS:Catalina(10.15.2)
firebase_core:0.5.1
Firebaseの導入手順
基本的には公式サイト(FlutterアプリにFirebaseを追加する)に従えばできます!
今回はAndroidに組み込む場合と、iOSに組み込む場合で分けて説明します!
Firebaseプロジェクトの作成(Android/iOS共通)
まずはFirebaseプロジェクトを作成します!
こちらのサイト(Firebase)にアクセスして「使ってみる」をクリックし、プロジェクトを追加してください
プロジェクト名を求められるので適当な名前を付けて「続行」をクリックしてください
(Android/iOS共通の名前なので区別するための〜iOSとか〜Androidとかは付けなくて大丈夫です!)
プロジェクト名に日本語を入れることはできません。以下画像のようなエラーが表示されます
※使用できるのは英数字、スペース、及び次の記号のみです。- ! ' "
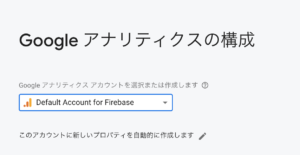
次にGoogleアナリティクスを使用するかどうか聞かれますが、特に理由がない限り「有効」にした方がいいと思います!いろいろデータ取ってきてくれるので!
Googleアナリティクスのデータをみるアカウントを指定します
(Default Account for Firebaseにしておけば現在のアカウントが利用されます)
ここまでできたら「プロジェクトを作成」をクリックしてください!
少し時間がかかりますが以下のようになれば完了です
Andoridの設定(Androidのみ)
まずはAndroidの設定からしていきましょう。Andoridが終わったらiOSもしていきます。
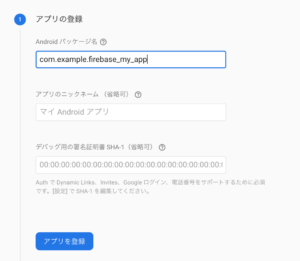
firebaseプロジェクトが作成されたらAndroidのマーク(画像緑枠)をクリックしてください
画面が切り替わったら「Andoridのパッケージ名」が求められます
Andoridパッケージ名の確認方法
「自身のアプリのプロジェクトフォルダ > andorid > app > src > profile > AndroidManifest.xml」を開いて
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
<!-- ↓パッケージ名はここ -->
package="com.example.firebase_my_app">
<!-- Flutter needs it to communicate with the running application
to allow setting breakpoints, to provide hot reload, etc.
-->
<uses-permission android:name="android.permission.INTERNET"/>
</manifest>
3行目にパッケージ名が書かれています『package = "これがパッケージ名"』
上記コードだとパッケージ名は「com.example.firebase_my_app」となっています
(ちなみに、パッケージ名は変更することができます。変更方法は、Flutterでパッケージ名がcom.exampleになっているのをiOS/Androidで修正する箇所まとめを参考にしてください!)
この値をコピーして、 Androidパッケージ名にペーストしてください!
完了したら「アプリを登録」をクリック!(省略可のものは省略します)
次に、構成ファイル(google-services.json)をダウンロードしてFlutterアプリに追加します
「Download google-services.json」をクリックしてダウンロードしたら、「プロジェクト > android > app」フォルダの中に移動します!
※このとき、google-services.json(1)のように()がついていないことを確認してください。すでに同名のファイルがあると()がつきます
ここまでできたら最後にFirebaseサービスを有効にしていきます
「プロジェクト > android > build.gradle」を開いてください
buildscript {
ext.kotlin_version = '1.3.50'
repositories {
///↓こいつがあることを確認する(なかったら追加)
google()
jcenter()
}
dependencies {
classpath 'com.android.tools.build:gradle:3.5.0'
classpath "org.jetbrains.kotlin:kotlin-gradle-plugin:$kotlin_version"
///↓こいつを新たに追加する
classpath 'com.google.gms:google-services:3.2.1' // Google Services plugin
}
}
allprojects {
repositories {
///↓こいつがあることを確認する(なかったら追加)
google()
jcenter()
}
}
rootProject.buildDir = '../build'
subprojects {
project.buildDir = "${rootProject.buildDir}/${project.name}"
}
subprojects {
project.evaluationDependsOn(':app')
}
task clean(type: Delete) {
delete rootProject.buildDir
}
・5行目と20行目のgoogle()があることを確認する(なかったら追加してください)
・13行目に「classpath 'com.google.gms:google-services:3.2.1'」を追加する
終わったら、「プロジェクト > android > app > build.gradle」の一番下に「apply plugin: 'com.google.gms.google-services'」を追加してください!
flutter {
source '../..'
}
dependencies {
implementation "org.jetbrains.kotlin:kotlin-stdlib-jdk7:$kotlin_version"
}
// ここを追加!!
apply plugin: 'com.google.gms.google-services' // Google Play services Gradle plugin
これでAndroidの設定は完了です!
次にiOSの設定をしていきましょう
スポンサーリンク
iOSの設定(iOSのみ)
iOSアプリの追加をします、iOSはAndroidより全然簡単です
Firebaseサイトにいったら「アプリを追加」をクリックしてiOSプラットフォームを選択してください
(私はすでに作っているので二つあります)
Androidの時と同様にパッケージ名を聞かれます
iOSパッケージ名の確認方法
「プロジェクト > iOS > Runner.xcworkspace」をダブルクリックで開いてください
iOSのパッケージ名は「Bundle Identifier」というところに記載されています(画像緑枠内)
これをfirebaseにコピペしたら、「アプリを登録」をクリックしてください
次に、「Download GoogleService-Info.plist」をクリックしてGoogleService-Info.plistをダウンロードします
ダウンロードしたら「プロジェクト > iOS > Runner」に移動させてください
と思ったんですが、これだけではダメみたいです!
FirebaseException ([core/not-initialized] Firebase has not been correctly initialized. Have you added the "GoogleService-Info.plist" file to the project?
というエラーが出ました...(これ解決するのに結構時間かかった...)
正しいやり方は、以下の通りです。
GoogleService-Info.plistをダウンロードしたら、「プロジェクト > iOS > Runner」に移動させてください(ここまでは大丈夫です)
そのあと、「プロジェクト > iOS > Runner.xcworkspace」をダブルクリックで開いてください
※すでにGoogleService-Info.plistがあると思いますが気にしないでください、あとで削除するので
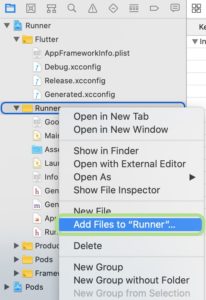
開いたら、画面左側の「Runner > Runner > Add Files to "Runner"...」をクリックして先ほどダウンロードしたGoogleService-Info.plistを追加してください
これでGoogleService-Info.plistが二つになったと思うのですが、最初からあった方(少しファイルアイコンの色が薄くなっていると思います)を削除してください
これでiOSの設定は完了です!
FlutterFireプラグインの導入(Android/iOS共通)
まずは、シミュレータやエミュレータでアプリを実行していたら止めてください!
アプリが実行されていないことを確認したら「プロジェクト > pubspec.yaml」ファイルを開いて以下の行を追加してください
dependencies:
flutter:
sdk: flutter
firebase_core: ^0.5.1 # ここを追加
アプリでfirebaseを使うならfirebase_coreは必ず必要です!
これでアプリを起動してみてください!
エラーが出ていなければfirebaseの導入成功です!
あとは、使いたい機能をそれぞれ導入していってください!
公式サイトにgoogleアナリティクスを追加する方法記載もありました
追加したい方はこちら(firebase-googleアナリティクスを追加する)をどうぞ!
おまけ:Firebaseプラグインの最新バージョン
こちらのサイト(Firebase Open Source-FlutterFire)にFirebaseの各プラグインの最新バージョンが記載されています!